2011年11月30日
jQueryでスライドショー
こんにちは。システム担当の西本です。
画像が次々に切り替わるスライドショーが設置されているホームページが増えてきました。
シンプルにフェードをしながら画像が切り替わるものから、
飛び跳ねるように画像が切り替わるものまで、様々なモーションがあり
ページがとても華やかになるコンテンツですね。
こういったアニメーションは全てFLASHで出来ているんじゃ…と思っている方も多いのでは。
FLASHといえば、
×スマートフォンで閲覧できない(機体によって)
×ブラウザによってプラグインの導入が必要
×FLASHを制作するにも知識と技術が必要
と気軽に設置できるものではありません。
しかし、FLASHではなくても、もっと気軽にページにスライドショーを設置することが出来ます!
その名もjQuery(ジェイ・クエリー)。
jQueryとはJavaScriptライブラリの一つです。
(ライブラリというのは、よく使う機能をまとめてあるもののことを言います。)
このあたりは専門的なお話になってきてしまいますので、省略致します。
JQueryで作成された動的なコンテンツは、カスタマイズが非常に簡単なので
HTMLとCSSやJavaScriptの知識が無い方でも編集が可能なので、オススメですよ♪
ほとんどのライブラリがMTライセンス(自由に改変してもいいですよー)なので、
上級者はオリジナルデザインのスライドショーを作成することも可能です。
それでは、いくつかjQueryを利用したスライドショーを紹介させて頂きます。
※画像クリックでデモページへ遷移

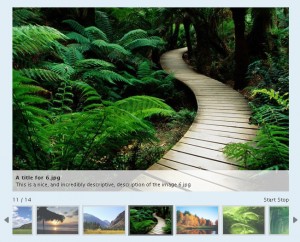
△様々なエフェクト(カッコイイ!)で切り替わるイメージギャラリー。

△下段にサムネイルが並ぶイメージギャラリー。モーションもクールです。

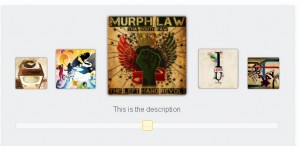
△スクロールバーで画像めくりが可能。中央に表示される画像が大きくなるので目立ちます。
まだまだネット上には様々なjQueryライブラリが落ちているので、探してみるのも楽しいですよ♪